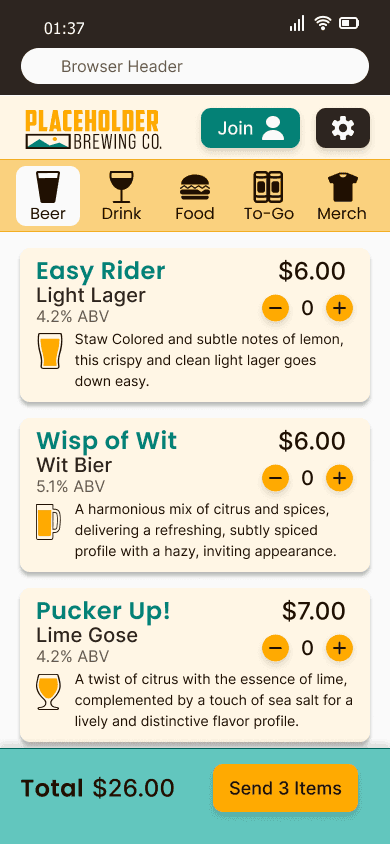
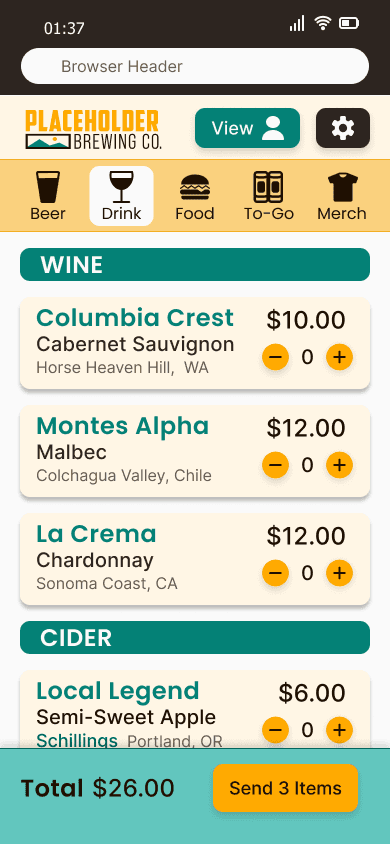
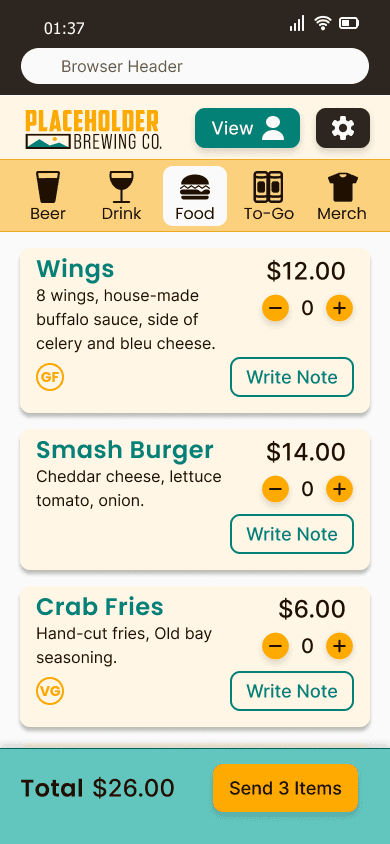
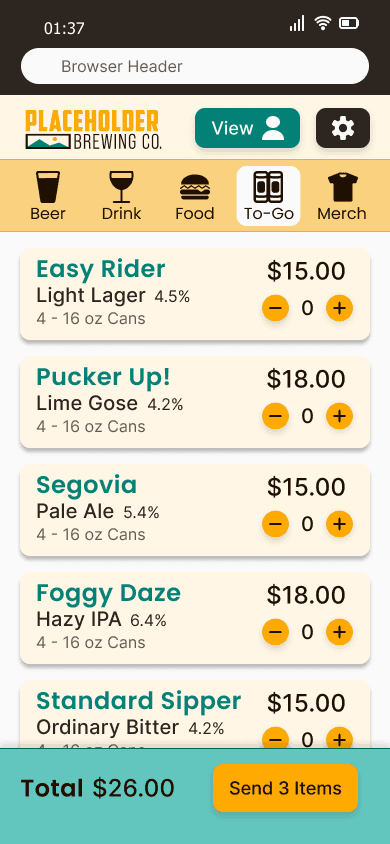
Brewery Menus is a customer operated Point of Sale (POS) web app that combines the ease of table service with the convenience of on-demand ordering.
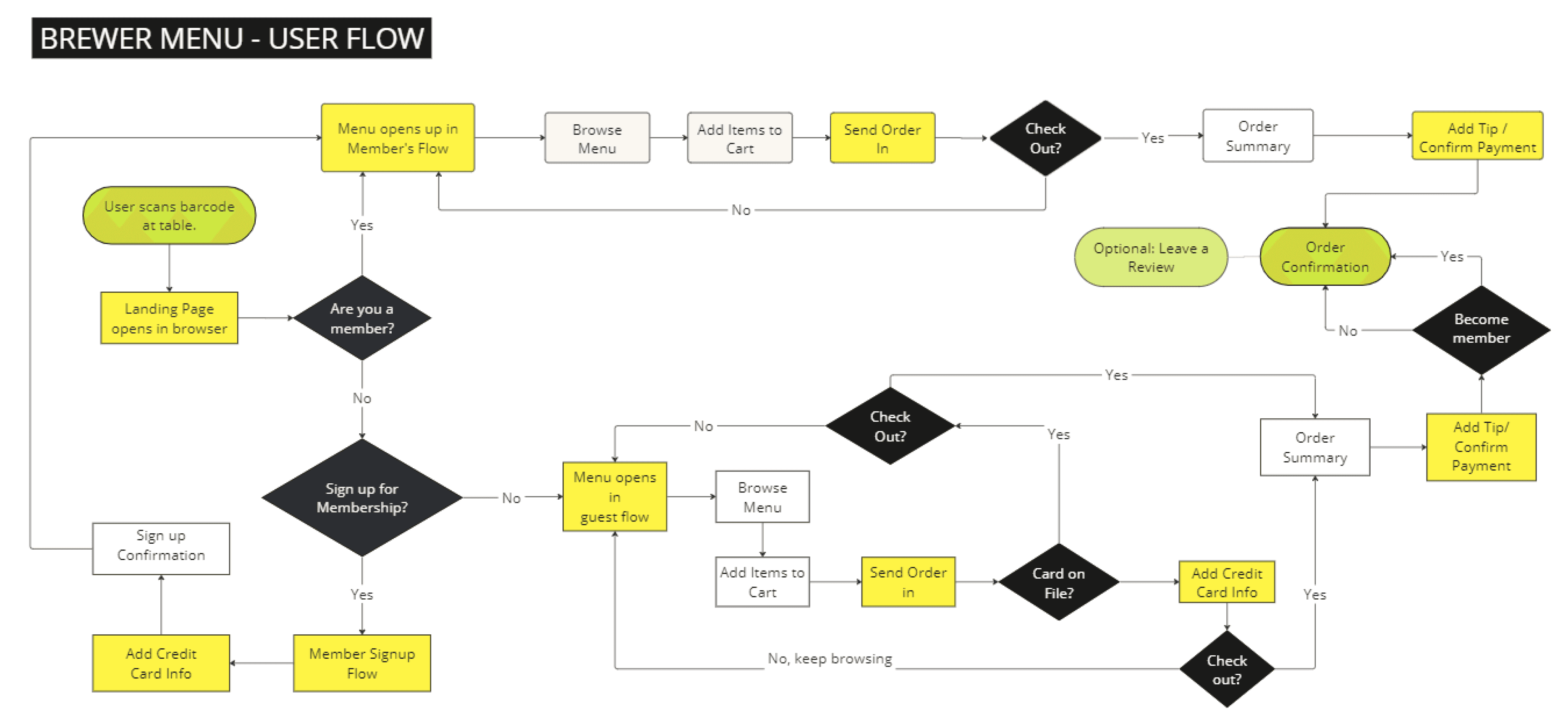
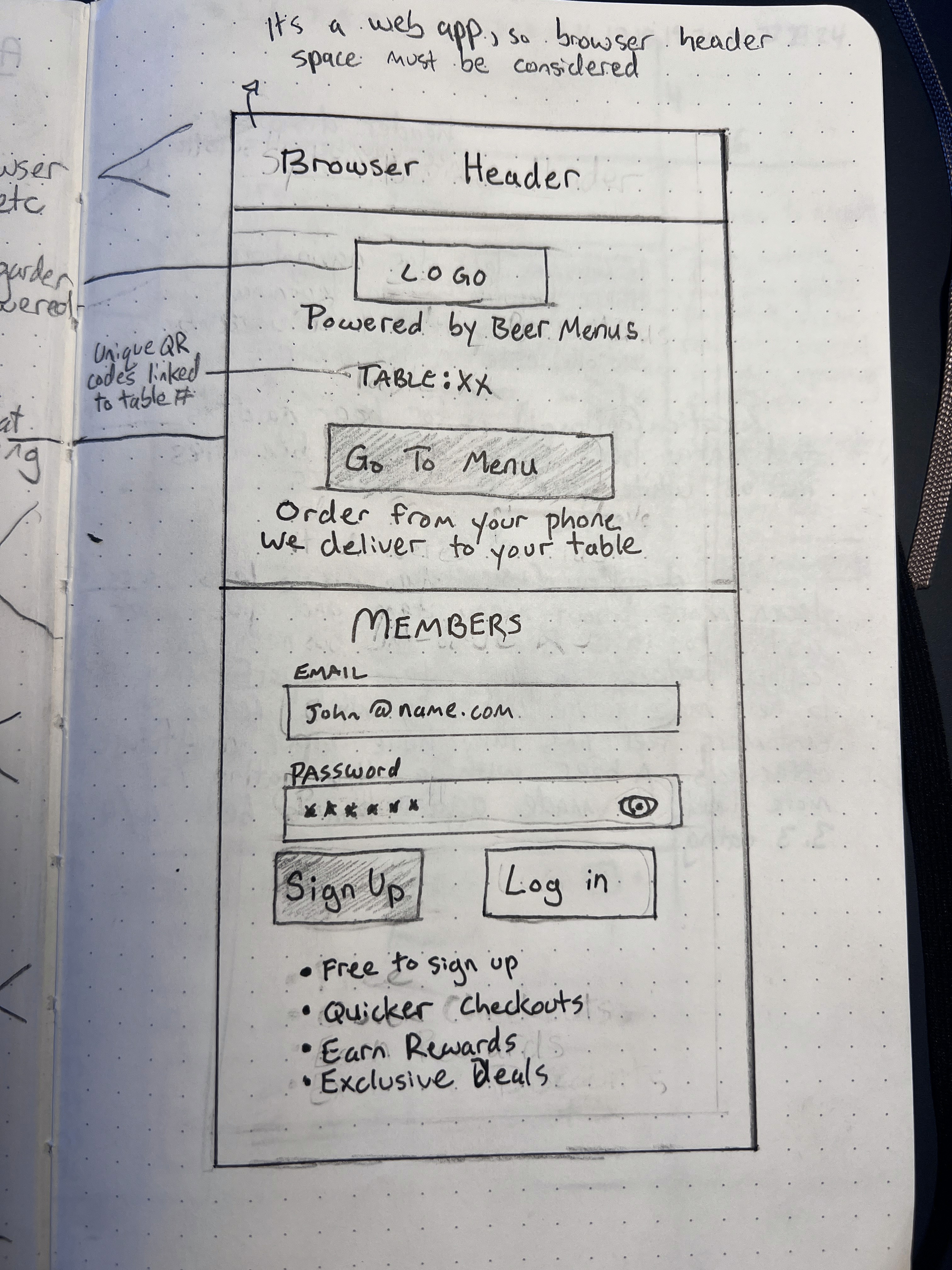
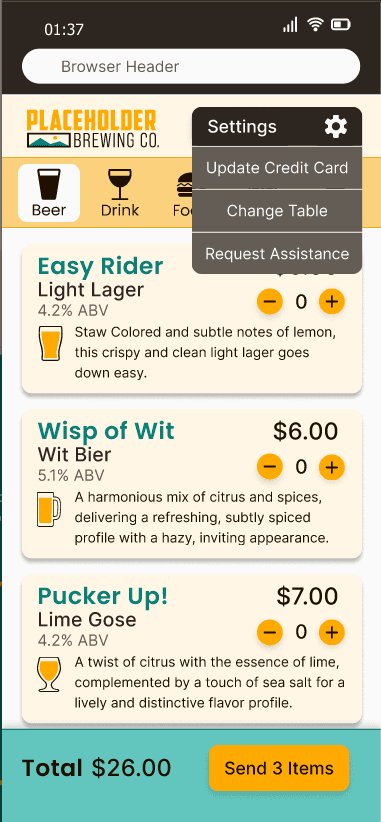
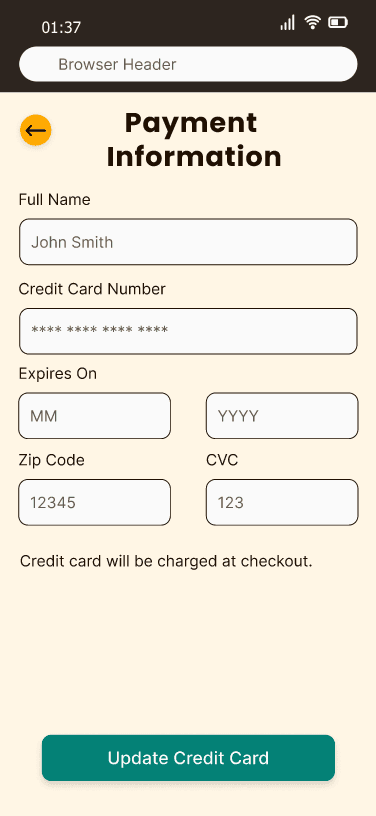
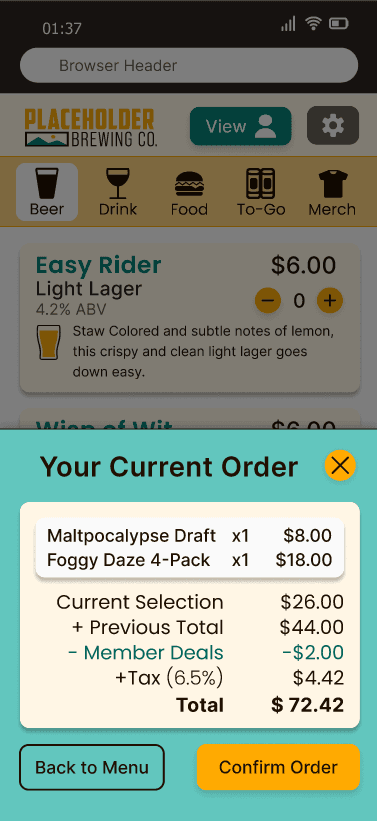
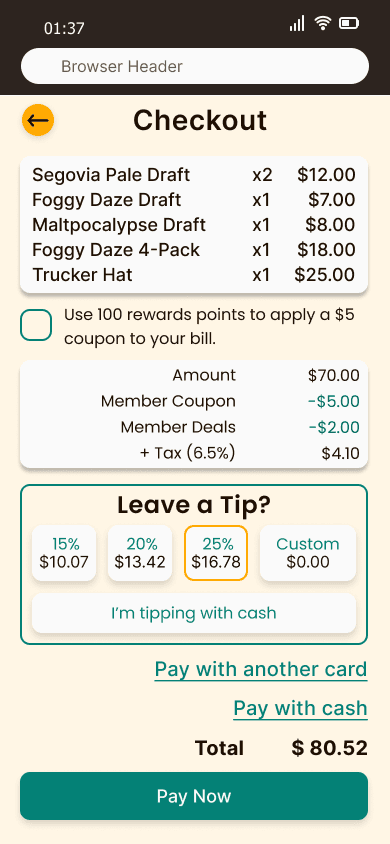
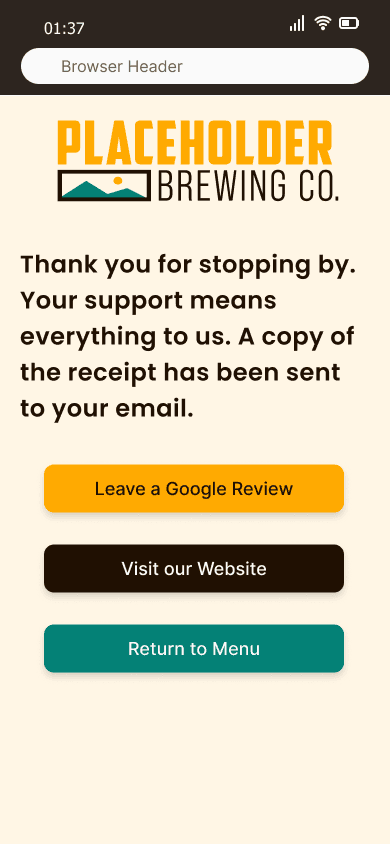
The concept is simple. Scan a QR code at your table, and start looking at the menu. The app is designed to be convenient for first time users while servicing repeat users with fast checkouts and exclusive discounts and coupons.
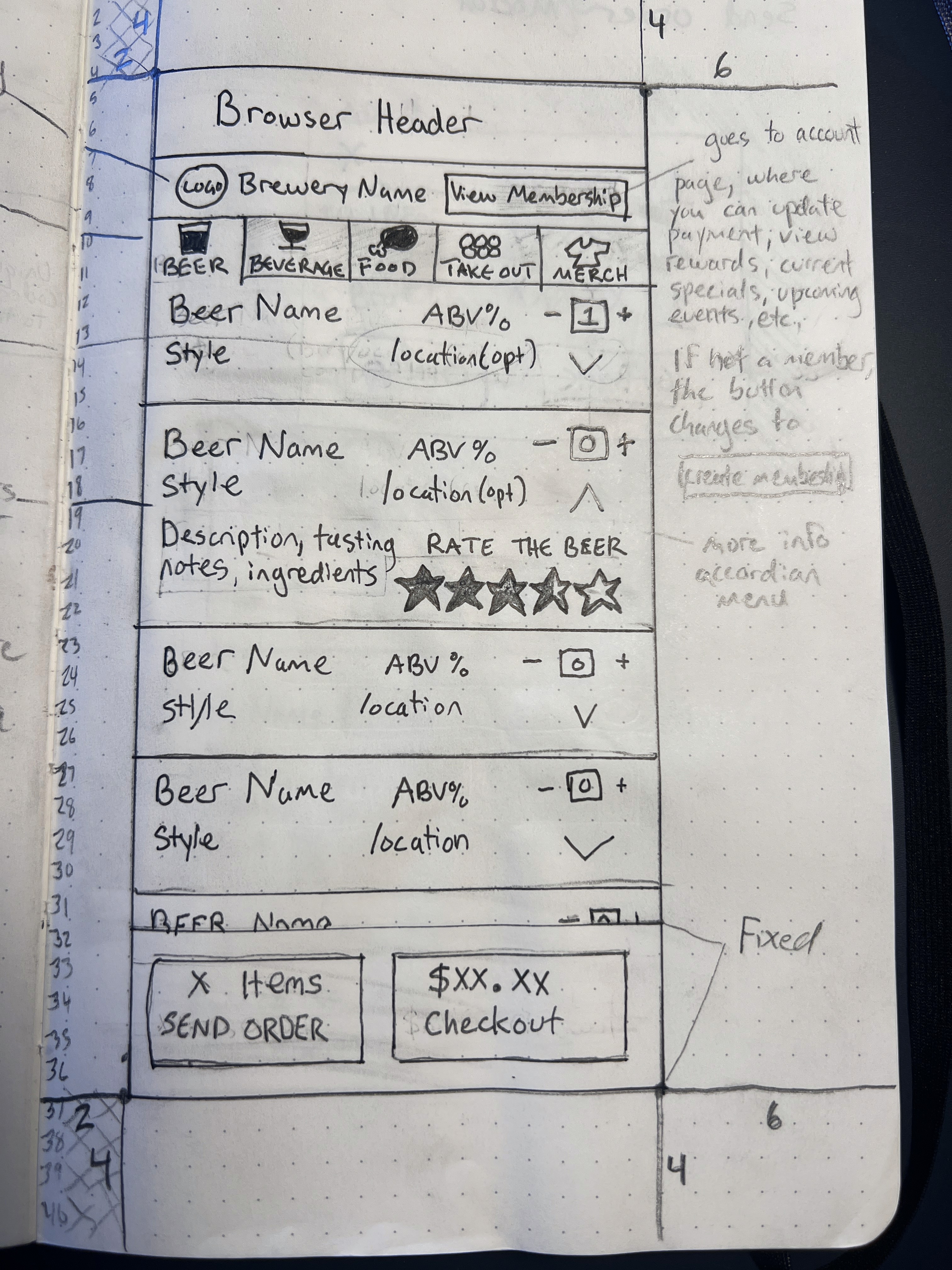
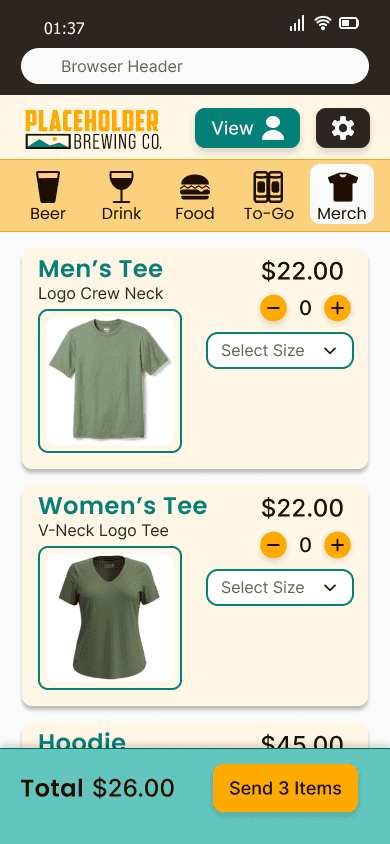
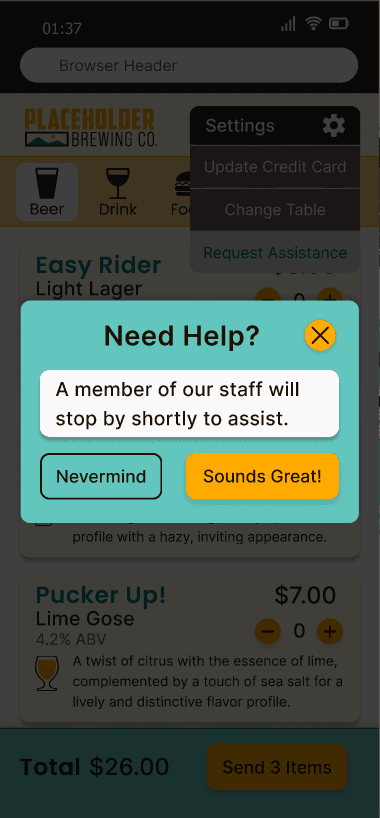
Brewery Menus emulates a typical brewery experience. Build custom flights, fill growlers, buy merchandise, and even request help from a staff member! Everything is built for customer convenience, and for the convenience of the staff to be where they need to be, when they need to be.